Introduction
Dans cet article, nous allons développer un blog simple avec Symfony et Bootstrap. Ce blog permettra uniquement aux administrateurs de créer des articles, les organiser en catégories et ajouter des illustrations.
Prérequis
- Symfony: Assurez-vous d’avoir Symfony installé sur votre machine. Vous pouvez l’installer via Composer.
- Bootstrap: Nous utiliserons Bootstrap pour le design front-end.
- Serveur local: XAMPP ou MAMP pour tester le projet localement.
1 Mise en Place du Projet
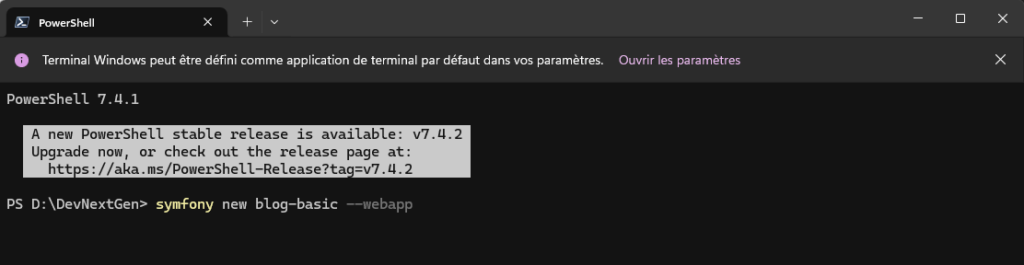
Placez vous dans un répertoire qui va réceptionner votre projet, dans mon cas D:\DevNextGen\ -> il va créer un répertoire blog-basic qui contiendra tous les fichiers du framework

- Création du Projet Symfony:bash
symfony new nom_du_projet --webapp
Une fois la commande exécutée , symfony va importer son framework en exécutant la commande suivante:
composer.phar create-project symfony/skeleton D:\DevNextGen\blog-basic –no-interaction

Il vient de finir d’installer Symfony dans son répertoire.
2 Ouvrir l’éditeur de code et configurons l’environnement.
2.1 Nous allons ouvrir l’éditeur de code en ligne de commande
cd blog-basic
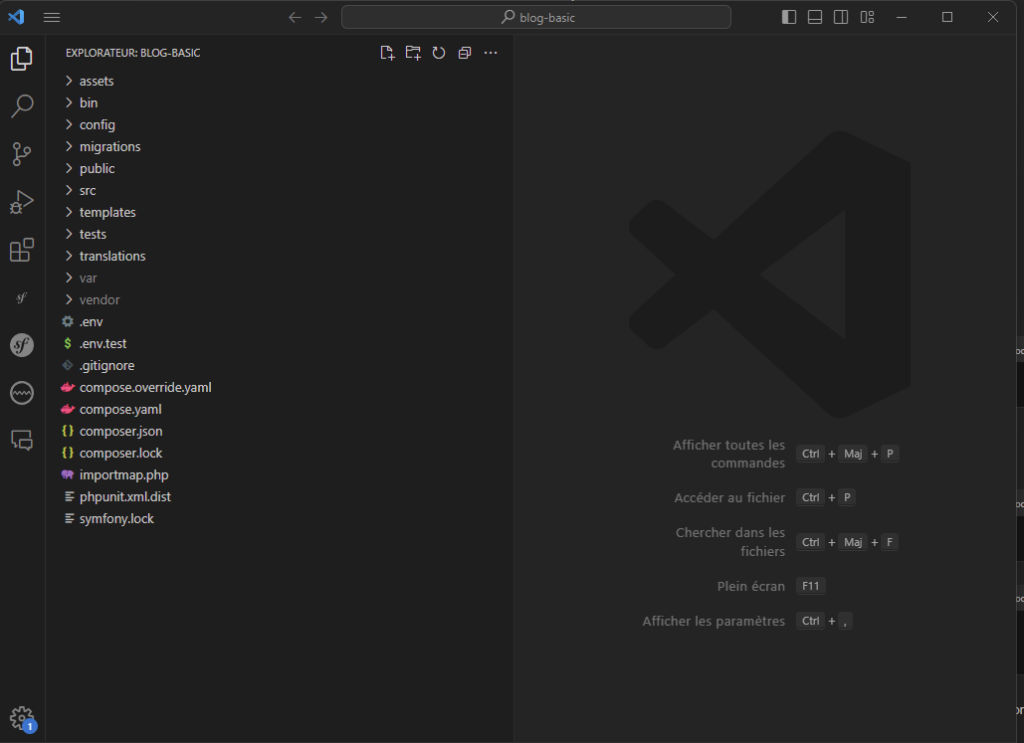
code .Avec cette commande code . votre éditeur de code va s’ouvrir avec le projet blog-basic

Configuration de Doctrine:
- Configurez le fichier
.envpour connecter Symfony à votre base de données. - Créez les entités correspondant aux tables avec la commande :bash
php bin/console make:entity NomEntite
Générez les migrations et appliquez-les :
php bin/console make:migration
php bin/console doctrine:migrations:migrateConclusion
En suivant ces étapes, vous aurez un blog basique mais fonctionnel qui respecte une architecture propre et moderne. Ce projet peut être étendu avec des fonctionnalités comme les commentaires, la pagination, ou une meilleure personnalisation de l’interface utilisateur.